本文旨在记录随机图片api地址,同时提供api对应的随机图片演示 小歪 速度很快 API文档:小歪API-图片API,文字API,二维码API,随心所动不再单调 二次元动漫:[]() ![]()随机调用图片演示 menhera酱动漫:[]() ![]()随机调用图片演示 高清壁纸:https://api.ixiaowai.cn/gqapi/gqap…

今天拉代码跑起来的时候项目报错 To install them, you can run: npm install --save core-js/modules/es.array.push.js core-js/modules/es.array.unshift.js core-js/modules/es.error.cause.js core-js…

html里面使用axios 效果展示: CDN <script src="https://unpkg.com/axios/dist/axios.min.js"></script> 代码展示: <!DOCTYPE html> <html lang="en"> &l…

Ajax、Axios、Fetch的区别 Ajax 传统 Ajax 指的是 XMLHttpRequest(XHR), 最早出现的发送后端请求技术,隶属于原始js中,核心使用XMLHttpRequest对象,以下面登录请求为例,如果多个请求之间有先后关系的话,就会出现回调地狱问题。 $.ajax({ url: 'http://127.0.0.…

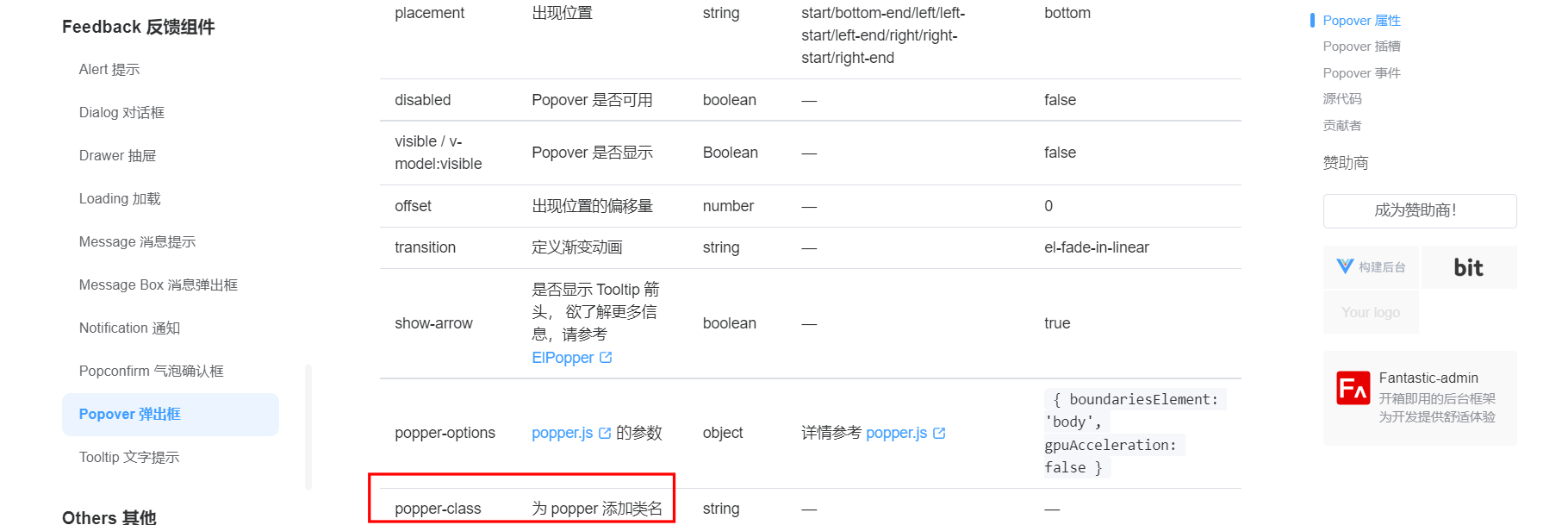
elementPlus popover的高度以及自适应位置 设置高度 借助popper-class属性, 当 Popover 弹出框的位置接近边界时,应该自动切换到相反的方向进行显示,核心::fallback-placements="['bottom', 'top', 'right', 'left']" <el-row :gutter="24…
//除了包含 .active 以外的 .tags-view-item .tags-view-item:not(.active) { display: none !important; }
展示渲染,必须使用指定样式,并且父类容器也必须包含样式 <template> <el-card class="box-card ql-container ql-snow"> <span style="font-weight: bold; font-size: 32px; margin: 1…
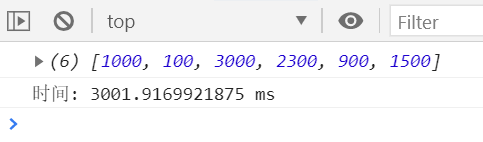
区别: 函数节流是指一定时间内js方法只跑一次。比如人的眨眼睛,就是一定时间内眨一次。 函数防抖是指频繁触发的情况下,只有足够的空间时间,才执行代码一次。比如坐公交,就是一定时间内,如果有人陆续刷卡上车,司机就不会开车。只有别人没刷卡了,司机才开车。 一、节流: 控制高频事件执行次数 应用场景: 多数在监听页面元素滚动事件的时候会用到。因为滚动事件…
几种可能性: 1.组件交错有引入依赖关系,可以选择Vue.component 2.全局注册,直接引入全局的组件 3.components没有引入 4.components重复
简单的区分Map和Object Map是ES6退出的一个类型,特点:任何值都可作为属性名 Object特点:属性名只能是字符串(一开始我也不信,测试后才发现的) // 创建一个map类型 new Map([ [key, value], [key1, value1] ]) 简单的介绍下面两个方法 Object.entries()方法返回一个数组,成员…