实际项目中Eslint如下所示: 安装 可以全局安装,也可以在项目下面安装。 如下是在项目中安装示例,只需要在 package.json 中添加如下配置,并进行安装: "eslint": "^4.11.0" 配置 配置方式有两种,但建议使用文件配置的形式,比较独立,便于维护。 使用文件配置的方式:在项目的根目…

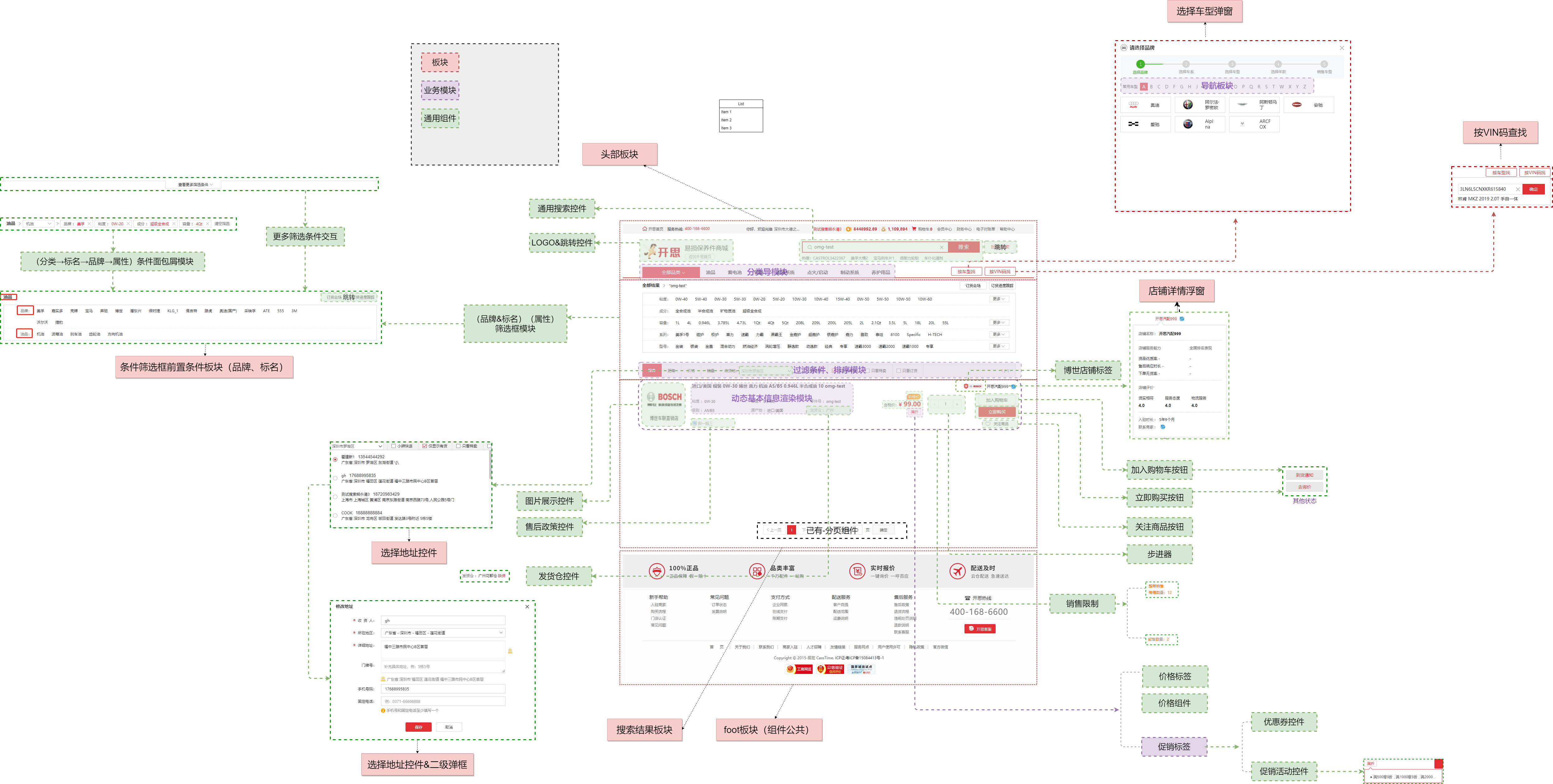
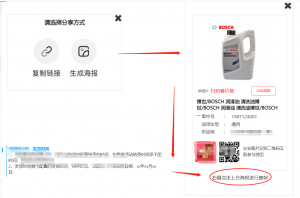
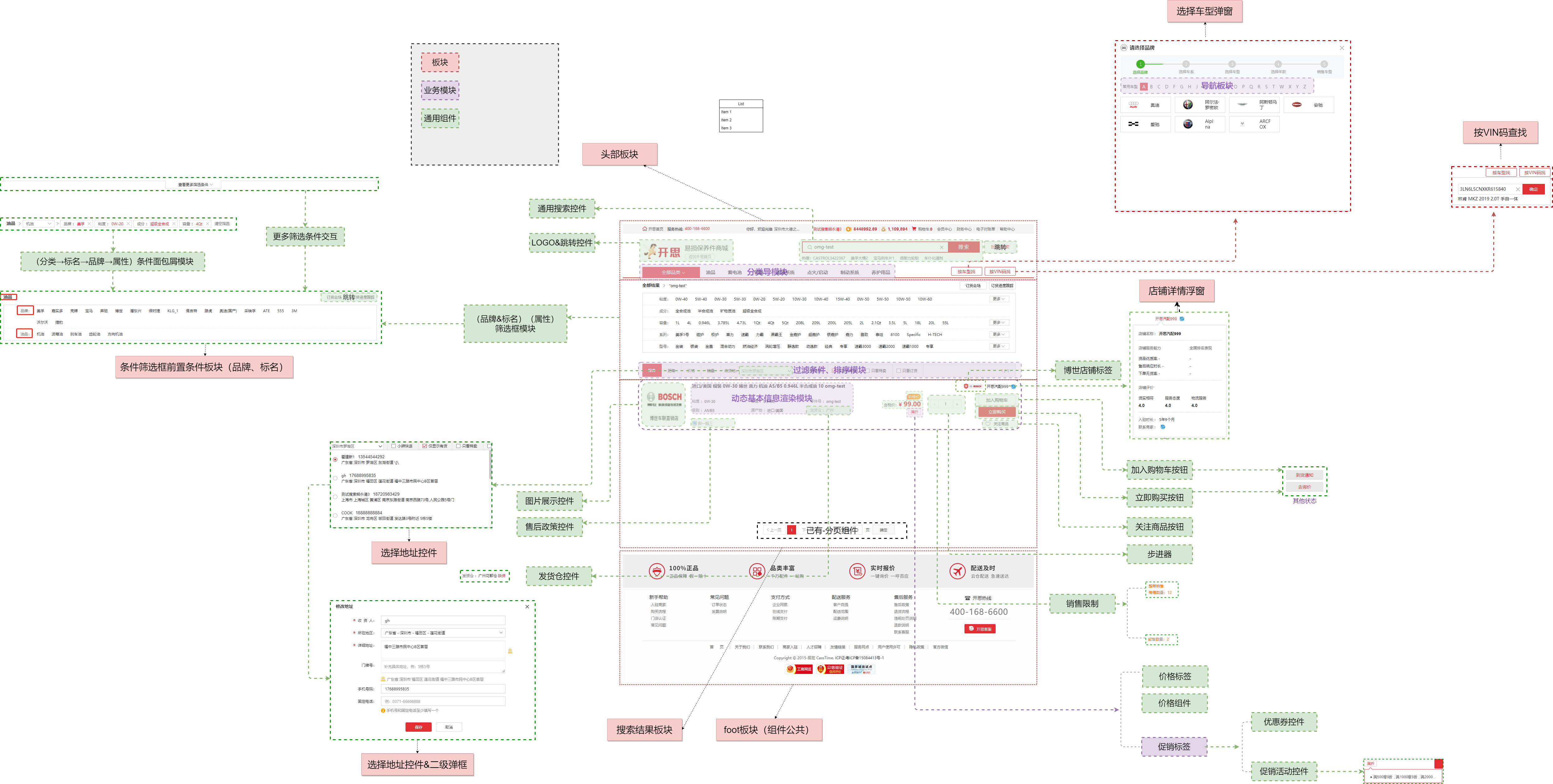
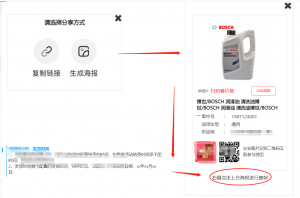
最近打算重构一些前端页面。做一些拆分设计,做了一版,方便后面回头来看Demo,方便捋一下思路

业务场景
一入Web深似海
33 篇文章