object转jsonObject的时候经常会因为符号报错,类似于: expect ‘:‘ at 0, actual = 这种的,就是格式转换的时候的问题,出现这种问题的时候,一般都是这么转的: JSONObject.parseObject(object.toString()); JSONObject.parseObject(object.toSt…
使用fastjson中的toJavaObject方法,将JSONObject转化为实体类对象。 报错com.alibaba.fastjson.JSONException: can not get javaBeanDeserializer. java.lang.String 经排查,由于JSONObject中有key的value也是JSON格式的,而…

以前也经常遇到这个错误,跟node-sass相关的,这边记录一下吧 大体意思就是用到了python,然后电脑要装一下 下面是报错内容,可以看一下你的是不是也雷同 error E:\Project\product_lowcode_dem\mes3-web\node_modules\node-sass: Command failed. Exit cod…
本文旨在记录随机图片api地址,同时提供api对应的随机图片演示 小歪 速度很快 API文档:小歪API-图片API,文字API,二维码API,随心所动不再单调 二次元动漫:[]() ![]()随机调用图片演示 menhera酱动漫:[]() ![]()随机调用图片演示 高清壁纸:https://api.ixiaowai.cn/gqapi/gqap…

今天拉代码跑起来的时候项目报错 To install them, you can run: npm install --save core-js/modules/es.array.push.js core-js/modules/es.array.unshift.js core-js/modules/es.error.cause.js core-js…
最近项目上遇到的一个问题,这里记录一下 一个java映射表实体,其中一个字段在数据库定义的json类型,由于是对象,意味着前端可能会传空值,实体举例: @Data @TableName(value = "xxxxx", autoResultMap = true) public class UcodeBusComponentCol…
var path = require('path') path.resolve(__dirname, '..')

html里面使用axios 效果展示: CDN <script src="https://unpkg.com/axios/dist/axios.min.js"></script> 代码展示: <!DOCTYPE html> <html lang="en"> &l…

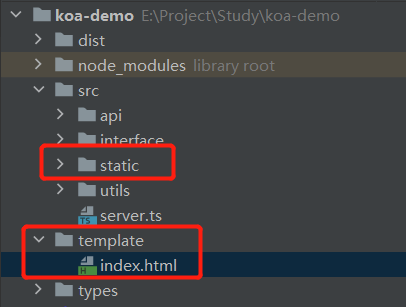
1.安装koa-static yarn add koa-static 2.导入 import * as fs from 'fs'; import * as path from 'path'; import * as serve from 'koa-static'; 3.静态页面 route…

Ajax、Axios、Fetch的区别 Ajax 传统 Ajax 指的是 XMLHttpRequest(XHR), 最早出现的发送后端请求技术,隶属于原始js中,核心使用XMLHttpRequest对象,以下面登录请求为例,如果多个请求之间有先后关系的话,就会出现回调地狱问题。 $.ajax({ url: 'http://127.0.0.…